Nell’era digitale, dove le immagini dominano il web, esiste un elemento spesso trascurato ma di vitale importanza: l’alt tag, noto anche come alt text o testo alternativo.
Questo piccolo frammento di codice HTML svolge un ruolo cruciale non solo per l’ottimizzazione dei motori di ricerca (SEO search engine optimization) ma anche per l’accessibilità del web.
Alt Tag cos’è?
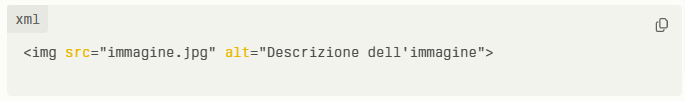
L’alt text è un attributo HTML che fornisce una descrizione testuale di un’immagine. Si presenta così nel codice:

Questa breve descrizione serve a molteplici scopi, rendendola un elemento indispensabile per qualsiasi sito web moderno.
L’Importanza dell’Alt Text per la SEO
I motori di ricerca, come Google, non possono “vedere” le immagini come noi.
Si affidano invece all’alt tag per comprendere il contenuto di un’immagine.
Questo ha diverse implicazioni per la SEO:
- Migliora la rilevanza del contenuto: Fornendo descrizioni accurate, aiuti i motori di ricerca a contestualizzare meglio il contenuto della tua pagina.
- Ottimizza per Google Immagini: Un alt tag ben scritto può migliorare significativamente il posizionamento delle tue immagini nei risultati di ricerca di Google Immagini.
- Aumenta le opportunità di traffico: Google Immagini è il secondo motore di ricerca più grande al mondo, offrendo un’importante fonte di traffico potenziale.
L’Alt Tag e l’Accessibilità Web
Oltre ai benefici SEO, l’alt tag gioca un ruolo fondamentale nell’accessibilità web:
- Supporto per gli screen reader: Gli utenti con disabilità visive si affidano a tecnologie assistive che leggono ad alta voce il contenuto dell’alt tag.
- Fallback per immagini non caricate: Se un’immagine non si carica, il browser mostrerà il testo dell’alt tag, garantendo che l’informazione non vada persa.
Best Practices per scrivere Alt Tag efficaci
Per massimizzare i benefici dell’alt text, segui queste linee guida:
- Sii descrittivo e conciso: Fornisci una descrizione accurata dell’immagine in poche parole.
- Includi parole chiave pertinenti: Integra naturalmente le parole chiave rilevanti, evitando il keyword stuffing.
- Mantieni la lunghezza sotto controllo: Cerca di limitare l’alt text a circa 125 caratteri per evitare troncamenti.
- Evita frasi ridondanti: Non iniziare con “Immagine di…” o “Foto di…”. I lettori di schermo già comunicano che si tratta di un’immagine.
- Personalizza in base al contesto: Se l’immagine è un link, l’alt text dovrebbe descrivere la destinazione del link piuttosto che l’immagine stessa.
Errori comuni da evitare
Nell’implementazione dell’alt text, ci sono alcuni errori frequenti da evitare:
- Lasciare l’alt tag vuoto: Un alt text vuoto priva i motori di ricerca e gli utenti di informazioni preziose.
- Sovra-ottimizzazione: L’inserimento eccessivo di parole chiave può essere considerato spam dai motori di ricerca.
- Trascurare le immagini decorative: Per le immagini puramente decorative, è accettabile usare un alt text vuoto (alt=””) per evitare ridondanze.
Conclusione
L’alt tag è molto più di un semplice attributo HTML.
È uno strumento potente che, se utilizzato correttamente, può migliorare significativamente la SEO del tuo sito web e renderlo più accessibile a tutti gli utenti.
Dedicare tempo alla creazione di alt text di qualità non è solo una buona pratica SEO, ma anche un passo importante verso un web più inclusivo e accessibile.
Ricorda, ogni immagine sul tuo sito è un’opportunità per migliorare la tua visibilità online e l’esperienza utente.
Sfrutta al massimo questa opportunità con alt tag ben pensati e ottimizzati.