
Breadcrumb letteralmente vuol dire briciole di pane, come quelle usate nella favola di Pollicino per ritrovare la strada.
I breadcrumb, noti anche come “percorsi di navigazione”, sono un importante elemento di interfaccia utente sulle pagine web che aiutano gli utenti a comprendere e a navigare la struttura del sito.
Si tratta di piccole tracce testuali, spesso posizionate in alto su una pagina web. Mostrano il percorso che l’utente ha seguito per arrivare alla pagina corrente, o indicano la posizione della pagina all’interno della gerarchia del sito.
Nel web design e ancora di più nella Strategia SEO, i breadcrumb aiutano la user experience.
Infatti permettono all’utente di sapere sempre su quale pagina corrente si trova e di visualizzare il percorso che ha effettuato per arrivarci, a partire dalla home page.
Sostanzialmente i breadcrumb aiutano gli utenti a non perdersi tra le pagine, categorie e sottocategorie del tuo sito web.
Puoi riconoscere un sito web con questa struttura osservando la parte superiore della pagina del sito.
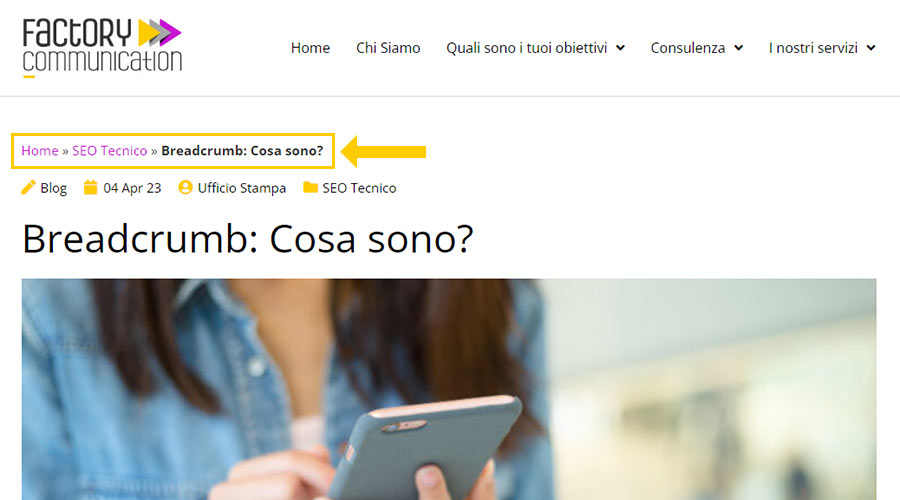
Nell’immagine di seguito riportata abbiamo evidenziato con una freccia gialla i breadcrumb presenti negli articoli del Blog di Factory Communication.

Come puoi vedere, trovi una stringa di testo che mostra il percorso di navigazione, con collegamenti ipertestuali che contengono dei link interni alle altre pagine web.
Oltre ad essere un’utile funzione per gli utenti aiutano Googlebot a determinare meglio la struttura gerarchica del tuo sito web.
Infatti se provi ad utilizzare il breadcrumb presente nei nostri articoli, potrai vedere che ogni elemento è un vero e proprio link (collegamenti ipertestuali interni), ed il percorso descrive la struttura gerarchica:
- Home: punto di partenza
- SEO Tecnico: Categoria
- Breadcrumb: Cosa sono? Nome dell’articolo
La scelta di questa struttura risulta molto utile per esempio negli e-commerce, oppure nei blog, soprattutto quando le gerarchie degli articoli sono estremamente complesse e a più livelli.
Tipologia di breadcrumb
Ci sono 3 differenti tipologie:
- Basati sulla gerarchia oppure sulla posizione (quello riportato nel nostro esempio)
- Breadcrumb basato sugli attributi: viene generalmente utilizzato sugli e-commerce per mostrare quali attributi sono stati utilizzati dall’utente
- Cronologia dell’utente: sono moto utili e simili alla cronologia del browser, in quanto mostrano all’utente quali altre pagine del sito ha visitato.
Breadcrumb: a che cosa servono?
Servono a diverse funzioni chiave:
- Miglioramento della navigazione: Forniscono agli utenti un modo semplice per tornare indietro a pagine precedentemente visitate o per capire la struttura del sito senza dover utilizzare il pulsante “Indietro” del browser.
- Orientamento dell’utente: Aiutano gli utenti a capire dove si trovano all’interno del sito, specialmente in siti web complessi con molteplici livelli di navigazione.
- Riduzione del tasso di rimbalzo: Facilitando la navigazione, possono incoraggiare gli utenti a esplorare il sito più approfonditamente invece di uscire dopo aver visitato una sola pagina.
Breadcrumb: perché sono importanti?
Dal punto di vista della SEO e dell’usabilità sono molto importanti per vari motivi:
- Miglioramento dell’usabilità: Rendendo il sito più facile da navigare, migliorano l’esperienza utente, che è un fattore chiave considerato dagli algoritmi dei motori di ricerca.
- Strutturazione dei dati: Possono contribuire a strutturare i dati del tuo sito in modo che i motori di ricerca possano meglio comprendere e indicizzare il contenuto.
- Link interni: Forniscono link interni naturali a pagine rilevanti all’interno del tuo sito. Possono aiutare a distribuire l’autorità di pagina e a migliorare il ranking nei risultati di ricerca.
- Aspetto nei risultati di ricerca: I motori di ricerca, come Google, a volte includono i breadcrumb nei risultati di ricerca, rendendo le tue pagine più attraenti e informative per gli utenti che cercano.
In sintesi, i breadcrumb non solo migliorano l’usabilità e l’esperienza utente, ma sono anche vantaggiosi per la Search Engine Optimization.
Aiutano i siti web a ottenere una maggiore visibilità nei motori di ricerca e facilitano la navigazione degli utenti.
Breadcrumb: FAQ
I breadcrumb sono un elemento di navigazione che mostra il percorso della pagina corrente all’interno della struttura del sito web. Funzionano come una sorta di “briciole di pane” digitali, permettendo agli utenti di capire dove si trovano e di tornare facilmente alle pagine precedenti.
Offrono diversi vantaggi:
– Migliorano la navigabilità del sito
– Riducono il numero di clic necessari per tornare alle pagine precedenti
– Aiutano gli utenti a comprendere la struttura del sito
– Possono migliorare il posizionamento nei motori di ricerca (SEO)
Esistono principalmente 3 tipi:
– Basati sulla gerarchia: mostrano la posizione della pagina nella struttura del sito
– Basati sulla cronologia: mostrano il percorso di navigazione dell’utente
– Basati sugli attributi: utilizzati per mostrare i metadati della pagina corrente
Sì possono avere un impatto positivo sul SEO. Aiutano i motori di ricerca a comprendere la struttura del sito e possono migliorare la visualizzazione dei risultati di ricerca. Inoltre, Google può utilizzare i dati strutturati dei breadcrumb per mostrare percorsi di navigazione più chiari nelle pagine dei risultati di ricerca.
Se sei interessato alle Strategie SEO e alle attività di ottimizzazione per i motori di ricerca, puoi leggere anche questi articoli:
