
L’hreflang è un potente strumento per l’ottimizzazione SEO dei siti web multilingua.
Questo articolo esplora in dettaglio cos’è l’hreflang, come funziona e come implementarlo correttamente per migliorare il posizionamento del tuo sito nelle ricerche internazionali.
I tag hreflang sono fondamentali per siti internet ed eCommerce che hanno contenuti simili in più lingue.
Questo attributo è utile sia ai motori di ricerca che agli utenti perché consente di fornire il contenuto giusto alla persona giusta.
Ad esempio, vorresti che Google mostrasse la pagina francese nei risultati di ricerca per un utente canadese che sta visualizzando un sito internet dove la lingua principale e inglese.
Questo è il tipo di problema che hreflang si propone di risolvere.
Hreflang cos è? A cosa serve?
L’hreflang è un attributo HTML che permette di specificare la lingua e la regione geografica di destinazione di una pagina web.
Questo tag comunica ai motori di ricerca quale versione di una pagina mostrare agli utenti in base alla loro lingua e posizione geografica.
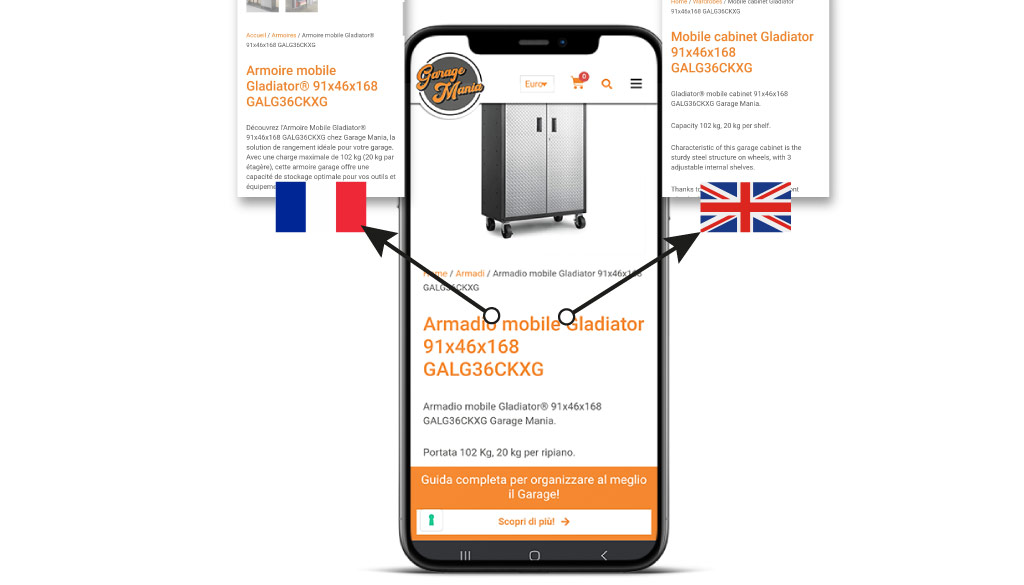
Ad esempio, se hai versioni in inglese, tedesco e francese della stessa pagina, l’hreflang indica a Google quale versione presentare a un utente che cerca in una specifica lingua.
Questa soluzione molte volte diventa indispensabile quando, ad esempio, cambiano le modalità di pagamento oppure di spedizione in base alla nazione e non alla lingua.
Se torniamo al nostro esempio precedente, se la nostra Azienda lavora in tutto il mondo, potrei avere l’esigenza di visualizzare una pagina in francese per gli utenti canadesi, diversa dalla pagina francese per gli utenti che vivono in Francia.
Esistono tre modi comuni per implementare hreflang:
- Contenuto con varianti regionali come en-gb e en-us.
- Contenuti in lingue diverse come en, sp e fr.
- Una combinazione di varianti regionali e diverse lingue.
I tag hreflang vengono comunemente utilizzati per indirizzare mercati diversi che utilizzano la stessa lingua, ad esempio per distinguere tra Regno Unito e Stati Uniti o tra Austria e Germania.
I vantaggi SEO dell’hreflang
Qual è il vantaggio SEO del TAG hreflang? Da una prospettiva SEO, dovresti implementarlo per due motivi principali.
Innanzitutto, se hai una versione di una pagina che hai ottimizzato per la lingua e la posizione degli utenti, sicuramente vuoi che gli utenti atterrino su quella pagina.
Perché avere le informazioni corrette, nella lingua corretta, migliora la user experience quindi porta a un minor numero di persone che tornano ai risultati di ricerca.
E un minor numero di persone che tornano ai risultati di ricerca porta a classifiche più elevate.
Il secondo motivo è che hreflang impedisce il problema dei contenuti duplicati.
Se, ad esempio, hai un prodotto in lingua inglese su 3 URL diversi (pagine differenti) destinati a Stati Uniti, Regno Unito e Australia, la differenza su queste pagine potrebbe essere minima come una variazione di prezzi e valuta.
Senza hreflang Google potrebbe considerarlo contenuto duplicato.
Con hreflang, rendi molto chiaro al motore di ricerca che si tratta (quasi) dello stesso contenuto, solo ottimizzato per persone diverse.
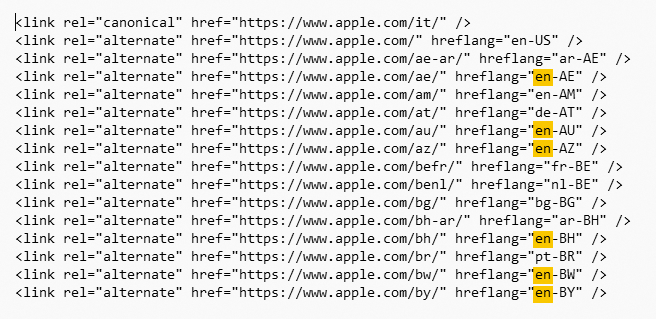
Facciamo un esempio pratico analizzando il codice HTML del sito della Apple italiana che risponde all’url https://www.apple.com/it/

La prima cosa che possiamo notare è che, tramite l’attributo rel=”canonical” il webmaster segnala la pagina specifica per il mercato italiano.
Nelle righe successive è possibile vedere come il tag viene utilizzato per specificare lingua e nazione.
In giallo ho evidenziato le pagine di lingua inglese declinate nelle differenti nazioni.
In sintesi possiamo dire che l’implementazione corretta dell’hreflang offre diversi benefici per la SEO:
- Migliora l’esperienza utente indirizzando i visitatori alla versione più appropriata del contenuto
- Riduce la frequenza di rimbalzo e aumenta il tempo di permanenza sul sito
- Previene problemi di contenuti duplicati tra versioni in lingue diverse
- Aiuta Google a comprendere la struttura del tuo sito multilingua.
Come funziona hreflang SEO
Quando un utente effettua una ricerca, Google segue questo processo:
- Determina quale URL vuole posizionare nei risultati.
- Controlla se quell’URL ha annotazioni hreflang.
- Presenta all’utente l’URL più appropriato in base alla sua lingua e posizione.
Quando usare l’hreflang
Ora che hai imparato cos’è hreflang e come funziona, puoi decidere come e quando usarlo.
Noi ti consigliamo di implementare l’hreflang se:
- Hai lo stesso contenuto in più lingue
- Hai contenuti mirati a diverse regioni geografiche ma nella stessa lingua
N.B. L’hreflang può essere utilizzato sia all’interno dello stesso dominio che tra domini diversi.
Hreflang SEO esempio pratico
Un consiglio, quando utilizzi hreflang: non essere troppo specifico!
Facciamo un esempio pratico. Il tuo sito internet ha 3 tre tipi di pagine:
- Contenuti regolari in lingua tedesca
- Contenuti in lingua tedesca, specifici per la Svizzera
- Contenuti in lingua tedesca, specifici per l’Austria.
Potresti scegliere di implementarli utilizzando tre attributi hreflang in questo modo:
- de-de, che si rivolge ai parlanti tedeschi in Germania
- de-ch, rivolto ai germanofoni in Svizzera
- de-at, rivolto ai parlanti tedeschi in Austria
Tuttavia, se qualcuno effettua una ricerca in tedesco in Belgio, Google quale dei 3 risultati dovrebbe mostrare?
In questo caso, la prima pagina sarebbe probabilmente la migliore.
Per garantire che ogni utente che cerca in tedesco che non corrisponde a nessuno dei due de-at o de-ch ottenga il miglior valore predefinito, sarebbe opportuno dovremmo modificare quell’attributo hreflang in solo de.
In molti casi, specificare solo la lingua è una cosa intelligente da fare.
L’ordine in cui il motore di ricerca vede i link non ha importanza; cercherà sempre di abbinare dal più specifico al meno specifico.
Implementazione tecnica dell’hreflang
Esistono 3 metodi principali per implementare l’hreflang.
1. Tag link nell'<head> HTML
Il primo metodo per implementare hreflang di cui parleremo è l’elemento link hreflang HTML. E lo fai aggiungendo codice come questo alla sezione di ogni pagina:
<link rel=“alternate” href=“https://www.esempio.com/” hreflang=“en” />
<link rel=“alternate” href=“https://www.esempio.com/en-gb/” hreflang=“en-gb” />
<link rel=“alternate” href=“https://www.esempio.com/en-au/” hreflang=“en-au” />
Attenzione
L’interconnessione necessaria tra tutte le variazioni linguistiche può portare a implementazioni complesse che rallentano il sito web.
Per esempio, con venti lingue, ogni pagina richiederebbe venti elementi di collegamento HTML, aggiungendo circa 1,5 KB di dati da scaricare ad ogni caricamento, inutili per la maggior parte degli utenti.
Inoltre, il CMS dovrebbe eseguire multiple query al database per generare questi collegamenti.
Questo approccio, pensato principalmente per i motori di ricerca, non è consigliabile per siti di grandi dimensioni a causa dell’eccessivo carico computazionale (crawl budget) e di rete che comporta.
2. Intestazioni HTTP hreflang
Il secondo metodo per implementare hreflang è tramite intestazioni HTTP.
Le intestazioni HTTP sono indicate per tutti i contenuti non HTML che potresti voler ottimizzare, come ad esempio i file PDF. Gli elementi link funzionano bene per i documenti HTML, ma non per altri tipi di contenuti, perché non puoi includerli.
Ecco dove entrano in gioco le intestazioni HTTP e dovrebbero apparire così:
Link: <https://es.esempio.com/document.pdf; rel=”alternate”; hreflang=”es”,
<https://en.esempio.com/document.pdf; rel=”alternate”; hreflang=”en”,
<https://de.esempio.com/document.pdf; rel=”alternate”; hreflang=”de”
Attenzione
Avere molte intestazioni HTTP è simile al problema degli elementi link nel tuo : aggiunge molto overhead a ogni richiesta.
3. Sitemap hreflang
La terza opzione per implementare hreflang è usare il markup XML sitemap.
Usa l’ xhtml:link attributo nelle sitemap XML per aggiungere l’annotazione a ogni URL.
Funziona più o meno nello stesso modo in cui lo faresti in una pagina con elementi.
Se pensavi che gli elementi link fossero lunghi, l’implementazione XML sitemap è peggiore.
Per illustrare, questo è il markup necessario per un solo URL con altre due lingue:
<url>
<loc>https://www.esempio.com/uk/</loc>
<xhtml:link rel=“alternate” hreflang=”en” href=“https://www.esempiocom/” />
<xhtml:link rel=“alternate” hreflang=”en-au” href=“https://www.esempio.com/au/” />
<xhtml:link rel=“alternate” hreflang=”en-gb” href=“https://www.esempio.com/uk/” />
</url>
Attenzione
Puoi vedere che ha un URL autoreferenziale come terzo URL, che specifica a cosa serve l’URL specifico en-gb e definisce altre due lingue. Ora, entrambi gli URL diversi dovrebbero essere anche nella mappa del sito.
Se hai questa particolar esigenza contattaci per ulteriori informazioni.
Il vantaggio di un’implementazione XML sitemap è semplice: i tuoi utenti normali non saranno disturbati da questo markup.
Non finisci per aggiungere peso di pagina extra e non richiede molte chiamate al database al caricamento della pagina per generare questo markup, inoltre è più facile modificare una sitemap XML che modificare tutte le pagine di un sito.
hreflang WordPress
Se il tuo sito internet o eCommerce è stato sviluppato con WordPress e WooCommerce puoi utilizzare Yoast SEO hreflang e WPML per implementare e gestire in modo semplice i tag hreflang.
Implementazione tecnica
Indipendentemente dal tipo di implementazione scelta, ci sono tre regole di base, a cui ne riportiamo di seguito altre.
1. Attributi hreflang validi
L’attributo hreflang deve contenere un valore che consiste nella lingua, che può essere combinata con una regione.
L’attributo lingua deve essere un codice di due lettere nel formato ISO 639-1, mentre la regione è facoltativa e dovrebbe essere in formato ISO 3166-1 Alpha 2.
Usa questo elenco da Wikipedia per verificare di usare i codici regione e lingua corretti.
Attenzione verifica sempre il codice regione, perché utilizzarne uno errato è uno dei problemi più diffusi.
Una volta che hai definito il metodo di implementazione, ci sono un paio di altre considerazioni tecniche che dovresti tenere a mente prima di iniziare a implementare hreflang. f6f6f6
hreflang x-predefinito
Partiamo con il dire che la lingua dell’utente dipende dalla lingua impostata nel suo Browser, x-default è un valore di attributo hreflang speciale che specifica dove un utente deve essere indirizzato se nessuna delle lingue che hai impostato negli altri link hreflang corrisponde alle impostazioni del suo browser.
Dovresti trovare una stringa così:
<link rel=”alternate” href=”https://www.esempio.com/” hreflang=”x-default” />
Strumenti utili per l’implementazione e il controllo del Tag hreflang
Quanto abbiamo visto fino ad ora è sicuramente molto tecnico e magari stai pensando “capperi” è difficile” questa cosa!
Forse ti stai chiedendo che cosa devi fare per verificare se il tuo sito non ha tag hreflang.
Non scoraggiarti, ora ti segnalo un paio di strumenti che ti semplificheranno la vita.
Se vuoi fare dei test puoi utilizzare un generatore di tag hreflang .
Se invece vuoi controllare la validità dei tag hreflang presenti sulla tua pagina o nelle tue Sitemap XML puoi utilizzare questi 2 strumenti:
- hreflang Tags Testing Tool di Dentsu
- L’estensione di Chrome Hreflang Tag Checker che puoi trovare nel Chrome Web Store.
L’estensione legge i tag hreflang di una pagina e li analizza per valutare se fanno riferimento al tuo URL attuale.

Meta Hreflang manutenzione degli url
Una volta che hai creato la tua configurazione hreflang funzionante è fondamentale eseguire periodiche verifiche per assicurarti che stia funzionando ancora correttamente.
Ricordati di eseguire queste due operazioni essenziali:
- Quando una pagina viene eliminata, controlla che le sue controparti siano state aggiornate.
- Quando una pagina viene reindirizzata, modifica gli URL hreflang sulle sue controparti.
Se vuoi approfondire ulteriormente queste tematiche ti consiglio di leggere anche l’apposita pagina del Google Search Central.
Html lang SEO conclusioni
L’implementazione dell’hreflang è un processo complesso ma essenziale per l’ottimizzazione SEO dei siti multilingua.
Seguendo le best practices e utilizzando gli strumenti appropriati, puoi migliorare significativamente la visibilità internazionale del tuo sito web e offrire una migliore esperienza ai tuoi utenti globali.
Ricorda che l’hreflang è solo uno degli elementi di una strategia SEO internazionale completa.
Sviluppo SEO per Ecommerce: articoli correlati
Ti consiglio di leggere anche questi articoli:
- SEO Internazionale per una strategia multilingua
- Consulenza SEO per WooCommerce
- Creare un sito e-commerce per vendere online: guida per Imprenditori
- Checklist SEO definitiva per il Tuo E-commerce!
- Ottimizzazione seo e-commerce: cosa fare?
- Consulente SEO per e-commerce
- WooCommerce vs Shopify con uno sguardo alla SEO
- Aprire un negozio eCommerce: la nostra checklist in 12 punti
