
Cos’è la SEO Mobile del nostro sito web e perchè è importante per la nostra strategia di Marketing e Commerciale?
La risposta a questa domanda, potrebbe tradursi in una semplice affermazione:
Siamo dipendenti dai nostri smartphone.
Infatti sempre più spesso, lo smartphone è la prima cosa che controlliamo appena ci alziamo dal letto la mattina. E l’ultima prima di andare a dormire.
Ormai il nostro smartphone fa parte di noi, contiene la nostra vita privata, e ha radicalmente stravolto le nostre abitudini.
Pensiamo infatti alla ricerca sul web, semplificata a tal punto da poterci connettere quando e dove vogliamo, con un semplice click.
Ed è proprio l’estrema facilità di navigazione, che ci “obbliga” ad operare in ottica SEO Mobile.
Cos’è la SEO Mobile?
La SEO Mobile ci consente di offrire la migliore User Experience all’utente che visita il nostro sito web da mobile.
E questo significa fornirgli dei contenuti attinenti alle sue esigenze, che si caricano velocemente e senza generare frustrazione.
Troppo spesso infatti la SEO Mobile non viene presa in considerazione, ottenendo, nella maggior parte dei casi, l’abbandono del sito da parte dell’utente.
E quando questo succede, perdiamo la possibilità di intercettare un nostro potenziale cliente, oppure generiamo una pessima Customer Experience.
Perdendo così la possibilità di incrementare business, e ricevere buone recensioni dai nostri clienti.
Perché la SEO Mobile è così importante?
Ottimizzare il nostro sito per la dimensione dello schermo dei dispositivi mobili, è fondamentale per poter raggiungere le persone giuste, nel posto giusto, al momento giusto.
Insomma, la SEO Mobile è un ottimo strumento Inbound Marketing.
Infatti, come abbiamo specificato all’inizio di questo articolo, gli smartphone sono diventati parte della nostra vita quotidiana.
Lo usiamo per qualsiasi cosa.
Infatti quanti di noi controllano l’ora esatta sul proprio smartphone, pur avendo un orologio al polso?
![Il 28% delle ricerche di qualcosa nelle vicinanze si trasforma in un acquisto [Source: Think With Google]](https://www.factorycommunication.it/wp-content/uploads/2020/09/Statistiche-Strategia-SEO-Think-With-Google-Il-28-per-cento-delle-ricerche-di-qualcosa-nelle-vicinanze-si-trasforma-in-un-acquisto.jpg)
Ma tornando alla navigazione online, è doveroso sottolineare che attualmente il traffico da mobile ha superato di gran lunga quello da desktop.
Il motivo di questo incremento, sta proprio nel fatto che ormai ci siamo abituati ad “avere tutto e subito”, ed è proprio quello che ci consente di fare il nostro smartphone.
Numerosi studi infatti, hanno dimostrato che le persone, quando necessitano di un’informazione nell’immediato, afferrano il dispositivo più vicino per effettuare la ricerca che li porterà alla soluzione del loro problema.

E generalmente quel dispositivo è proprio lo smartphone.
Quindi, considerando le nuove abitudini degli utenti, sembra chiaro quanto sia importante curare l’aspetto SEO mobile first indexing del proprio sito web.
Secondo una ricerca condotta da Think with Google, gli utenti che si connettono da mobile, mostrano un’intenzione all’acquisto maggiore, rispetto agli utenti desktop.
Infatti gli utenti che compiono una ricerca dal proprio smartphone, sono più concentrati e pronti ad acquistare, pur di risolvere le loro problematiche nel più breve tempo possibile.
Ecco perché è necessario essere presenti al momento giusto. Nell’esatto momento in cui gli utenti avranno più bisogno di noi.
Mobile-first Index di Google
L’annuncio di Google, relativo al Mobile-First Index, rende ancora più importante la SEO Mobile del nostro sito web.
Ma cosa significa questo?
Significa che Google premierà maggiormente la qualità dei siti web mobile, lasciando “in secondo piano” le versioni desktop.
La fase pratica, avverrà attraverso un Googlebot per dispositivi mobili, che avrà il compito di analizzare il nostro sito, valutarne le prestazioni, i contenuti e la User Experience.
Se la valutazione complessiva del nostro sito sarà positiva, Google ci premierà con un buon posizionamento SEO sui motori di ricerca.
In caso contrario, i nostri competitors potrebbero superarci, occupando così una posizione migliore rispetto alla nostra, con la conseguente perdita di una grande fetta di pubblico.
Come migliorare la SEO Mobile
La SEO Mobile, proprio come la SEO desktop, consente al nostro sito di essere visibile e ricercabile dagli utenti web.
Ovviamente, anche a fronte di quanto appena spiegato, abbiamo bisogno di contenuti originali e pertinenti, ottime prestazioni, e una UX impeccabile.
E per far sì che il nostro sito risponda correttamente alle richieste, dobbiamo continuamente monitorarlo, e valutare “il suo stato di salute”.
È importante ricordare che spesso le persone utilizzano parole chiave diverse, in base al dispositivo che utilizzano.
Per esempio, potrebbe essere strategico implementare la Local SEO per i dispositivi mobili, e meno per le versioni desktop.
Puoi monitorare le performance del sito mobile first utilizzando lo strumento gratuito Google Search Console.
Mobile SEO e velocità di caricamento di una pagina web
Il fulcro della nostra analisi, quando cerchiamo di migliorare la SEO Mobile del nostro sito, è la velocità di caricamento.
Infatti le prestazioni del sito, spesso si traducono proprio in questa misurazione.
Verifica subito la velocità del tuo sito internet utilizzando lo strumento gratuito Google Page Speed
Capire la qualità del nostro sito, in questo senso, è molto semplice: più il sito è veloce, più felici saranno gli utenti che lo visitano.
È infatti risaputo che i visitatori tendono ad abbandonare un sito che impiega troppo tempo a caricarsi. E non vogliamo che questo accada!
Inoltre, non dimenticare che Google ama i siti veloci. E anche i tuoi clienti!

Ottimizzazione e approccio Mobile First Google
Sebbene utilizziamo i nostri smartphone anche a casa, spesso ci tornano molto utili quando siamo in giro. Per lavoro, o per svago.
Dalle statistiche di Google, è emerso che il 76% delle persone che hanno effettuato una ricerca nelle vicinanze, ha visitato un’attività trovata sul motore di ricerca entro 24 ore.
E il 28% di queste ricerche, si trasforma in acquisto.
Quindi, per fare in modo di comparire tra i primi risultati di una ricerca locale, le cosiddette “near me”, abbiamo bisogno di ottimizzate per i dispositivi mobili la nostra Local SEO.
Ovviamente, così come la SEO mobile e desktop, anche la local SEO ha bisogno di una strategia ad hoc per poter funzionare a dovere.

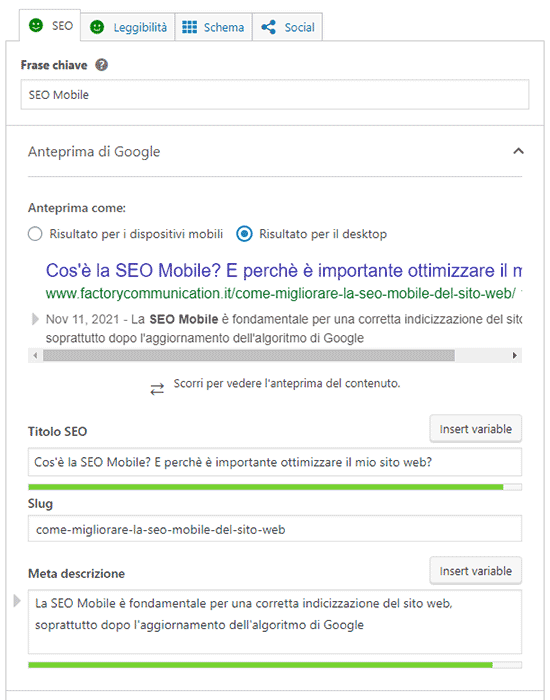
Website Mobile First: Scrivi meta descrizioni e titoli corretti
Tornando al discorso delle dimensioni ridotte degli schermi dei nostri mobile devices (smartphone e tablet), è logico intuire che Google mostra meno informazioni sui risultati di ricerca, più lo schermo è piccolo.
Quindi, se vogliamo che le nostre descrizioni vengano visualizzate dagli utenti da mobile, il consiglio è di non utilizzare meta descrizioni e titoli troppo lunghi. Proprio perché da uno smartphone, questi potrebbero essere troncati.
Realizzare un sito con WordPress è strategico in questo caso, perché con Yoast SEO abbiamo la possibilità di visualizzare l’anteprima delle nostre pagine.
Sia per la versione desktop, sia per la versione mobile.

Mobile First Index SEO e la ricerca vocale
Quando creiamo i nostri contenuti, dobbiamo tenere presente anche la ricerca vocale.
Infatti oggi questa tecnica di ricerca è molto utilizzata, soprattutto dopo l’avvento di Siri di Apple, Google Home, e Alexa di Amazon.
Le ricerche vocali, sempre più apprezzate dagli utenti, in quanto permettono un ingente risparmio di tempo, permettono di ottenere una risposta rapida a ciò che stanno cercando.
Per questo motivo, è importante che i nostri contenuti rispondano alle domande degli utenti, in maniera chiara e semplice.
Se riusciamo a realizzare una strategia di questo tipo, avremo fatto centro.
Soprattutto perché potremmo ottenere uno snippet in primo piano sul motore di ricerca. E questo accadrà solo se Google vorrà premiarci come “Migliore risposta alla domanda degli utenti”.
È utile sapere quali domande si pongono i nostri potenziali clienti, e impostare i nostri contenuti per offrire loro un’esperienza positiva.
Possiamo utilizzare HubSpot, Google Search Console, Answer the Public, oppure AlsoAsked.com, per avere un’idea delle domande che si pongono gli utenti.
Local SEO: Concentrati sulla User Experience
Oltre ad essere facilmente reperibile e velocissimo, è necessario che il nostro sito web mobile offra una esperienza di navigazione piacevole agli utenti.
È fondamentale!
Soprattutto da quando Google ha annunciato l’aggiornamento del suo algoritmo.
Quindi è importante rimuovere tutti gli ostacoli che potrebbero compromettere la fluidità di navigazione. Ovviamente continuando ad offrire contenuti di valore alle persone giuste, al momento giusto, e rendendo la visita del nostro sito web piacevole e divertente.
Sei pronto a cimentarti nella SEO Mobile?
Ti assicuro che è più semplice di quanto sembra. Basta mettersi nei panni dell’utente!
Vuoi scoprire come migliorare la visibilità ed il Business della tua attività grazie al SEO e al content marketing?
Non perderti questi articoli:
