
In questo articolo vediamo come migliorare la User Experience sito web o e-commerce, per renderli più reattivi, utili ed efficaci.
L’obiettivo è fare che possano essere utilizzati dai nostri utenti dove e quando vogliono, soprattutto sui dispositivi mobili.
Un utente che trova subito e velocemente le informazioni che sta cercando ha maggiori probabilità di trasformarsi in un contatto oppure cliente.
Se sei arrivato a questo articolo probabilmente hai digitato una di queste parole chiave:
- user experience definizione
- cos è la user experience
- migliorare user experience
- user experience design cos è
Come ci insegna l’Inbound Marketing, l’ingrediente fondamentale per un business etico ed efficace, sono le relazioni che instauriamo con i nostri utenti, contatti e clienti.
Per renderli felici, soddisfatti, e fare in modo che si fidino di noi.
User Experience cos è
L’User Experience (UX), tradotta in italiano come “esperienza utente”, è un termine utilizzato per definire la relazione tra una persona e un prodotto, un servizio o un sistema.
In altre parole, la UX design è tutto ciò che un utente vive quando interagisce con qualcosa, che sia un sito web, un’app, un software o un dispositivo fisico.
Quindi possiamo ottimizzare il web design nostro sito e i nostri contenuti di valore, per offrire una User Experience vincente e performante.
Soprattutto in vista con i continui aggiornamenti di Google è importante che il nostro sito sia perfettamente in sintonia con le linee guida del motore di ricerca.
L’usabilità di un sito internet non è legata solamente all’aspetto grafico, oppure alla struttura delle pagine ma anche a tanti fattori tecnici che possono pregiudicarne il corretto funzionamento.
Vediamo insieme quali sono.
1. Migliorare la User Experience sito web: Page Error 404
Vuoi migliorare la User Experience del tuo sito internet? Una delle prime cose che devi gestire sono gli errori 404 (pagina non trovata), esperienza frustrante dell’utente.
Poniamo il caso che siamo in macchina, e stiamo viaggiando verso la nostra meta preferita per le vacanze.
Il viaggio procede bene, ma ad un certo punto siamo costretti ad interromperlo, a causa di alcuni lavori stradali.
Che frustrazione vero? Per non utilizzare altri termini, si intende.
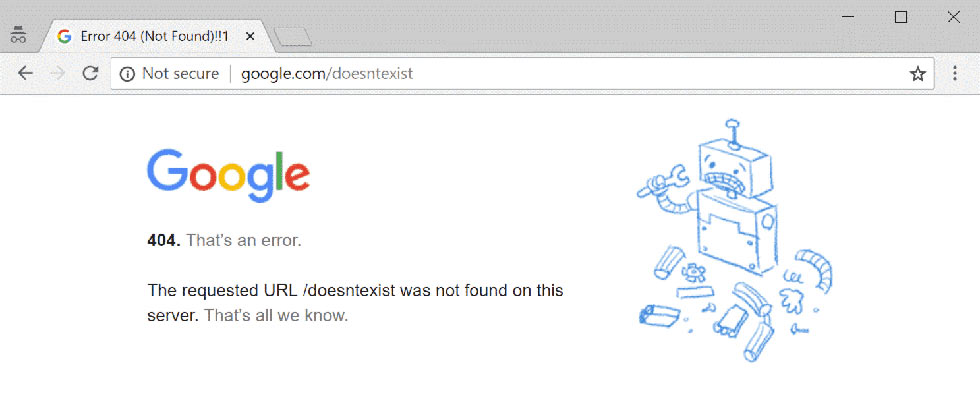
Ecco. Lo stesso sentimento lo prova un utente quando naviga sul nostro sito, e si ritrova davanti una Page Error 404.

“Ma come? Proprio adesso che pensavo di aver trovato quello che cercavo!”
“Ma come? Proprio adesso che manca 1 kilometro alla meta!”
Per evitare la frustrazione dell’utente, e quindi una pessima esperienza sul nostro sito, dobbiamo trovare e correggere le Page Error 404.
Vediamo insieme come fare.
1.1 Come correggere le Page Error 404?
Solitamente esordiscono più o meno così: “404 – Pagina non trovata”.
Non solo questa pagina errore può provocare l’abbandono del nostro sito da parte dell’utente. Ma verremo penalizzati anche dagli stessi motori di ricerca.
Quindi è necessario intervenire immediatamente. Per migliorare la User Experience del nostro sito, e per evitare che la nostra Strategia di Marketing e Comunicazione venga compromessa.
1.2 Da cosa è causata una Page Error 404?
Una Page Error 404 può avere molteplici cause:
Pagina eliminata
La pagina errore può comparire nel caso in cui venga eliminata una particolare pagina del nostro sito.
In questo caso, è bene eliminare i link che indirizzano a quella pagina, e orientarli verso un’altra sezione del nostro sito, esistente.
Trasferimento del dominio
Nel caso in cui avessimo modificato il nostro dominio, è necessario reindirizzare gli URL al dominio corrente. Altrimenti comparirà una pagina errore, al click del link corrispondente all’URL.
Modifica dell’URL
Se modifichiamo il nome di una directory, automaticamente verrà modificato il suo URL di riferimento. Quindi se non implementiamo un reindirizzamento, comparirà una Page Error 404.
Nonostante non ci siano prove certe del fatto che le pagine errore compromettano il nostro posizionamento sui motori di ricerca, meglio non rischiare.
Eliminare questo elemento di disturbo è molto importante. Non solo perché l’utente tenderà ad uscire dal nostro sito, magari dirigendosi verso un nostro competitor. Ma anche perché il motore di ricerca potrebbe assegnarci un “punteggio basso”, in termini di ranking.
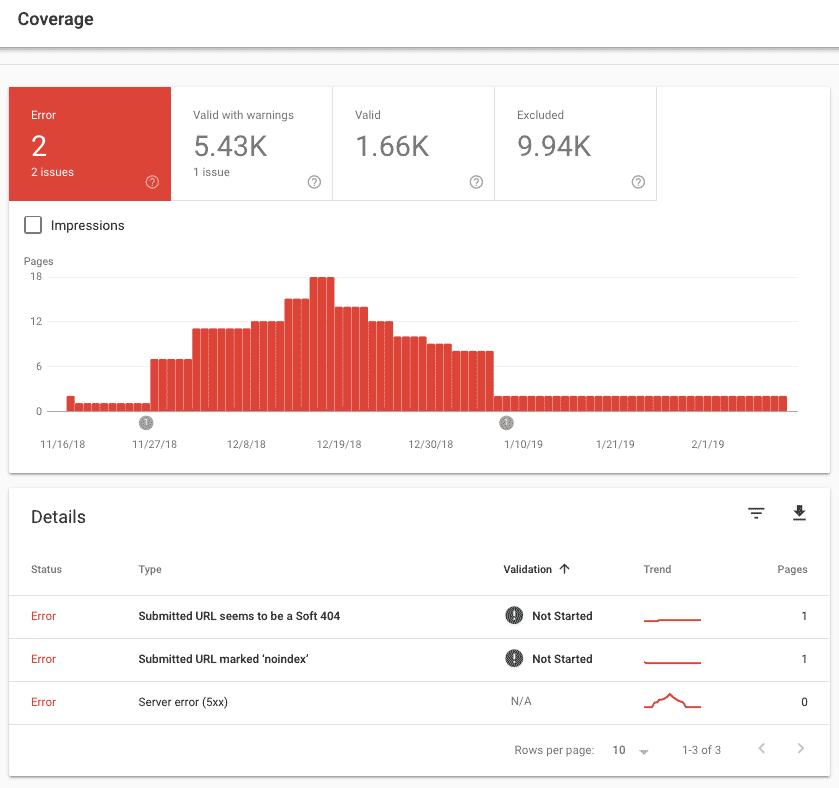
Uno strumento molto utile per identificare le pagine errore del nostro sito, è Google Search Console.

2. Redirect 301 e 302
I reindirizzamenti ci aiutano a migliorare la ottimizzazione SEO del nostro sito. E li usiamo nel momento in cui vogliamo che un URL venga reindirizzato verso un altro URL, quando accediamo al browser.
Poniamo il caso che, durante il nostro viaggio in macchina, ci ritroviamo in un vicolo cieco.
Non siamo arrivati alla nostra destinazione, e la sensazione è quella di “aver sbagliato strada”.
Questa sensazione la ritroviamo nell’utente, frustrato dal fatto che cliccando su un determinato URL non ha trovato ciò che cercava.
Risultato: una pessima User Experience.
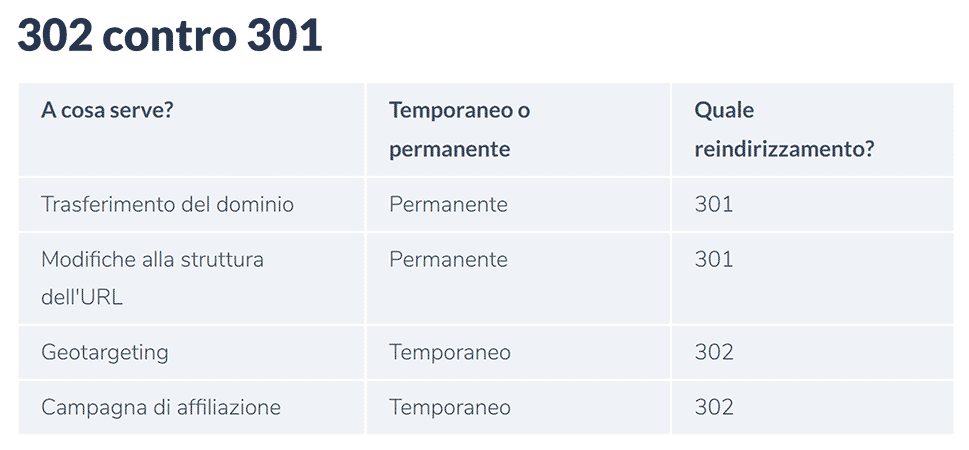
2.1 Redirect 301 contro 302. Cosa cambia?
Fondamentalmente, la differenza sostanziale tra un reindirizzamento 301 e 302, riguarda la durata degli stessi.
Infatti, come possiamo vedere dalla tabella, il 301 è permanente, mentre il 302 è temporaneo.

Inoltre dobbiamo ricordare che i redirect 301 vengono indicizzati, perché inclusi direttamente nella cache di Google. Mentre per quanto riguarda i redirect 302, le destinazioni di reindirizzamento non vengono memorizzate.
Ma una cosa hanno in comune: entrambi trasmettono il ranking della pagina di riferimento.
In conclusione, possiamo dire che i redirect 301 sono molto efficaci per aiutarci a eliminare i contenuti “doppi” del nostro sito. Anche perché sono modifiche permanenti.
Contribuendo al ranking della pagina, permettono al nostro sito di continuare a circolare sul web, senza interruzioni. Così come i redirect 302.
Per quanto riguarda i redirect 302 invece, li consigliamo in caso di:
- Prodotti stagionali. Per esempio, se abbiamo un e-commerce, possiamo utilizzarli per reindirizzare i prodotti “vecchi” a quelli “di stagione”.
- Test. Se vogliamo testare una nuova versione del nostro sito web, o di una specifica campagna. Essendo un reindirizzamento temporaneo, avremo tutto il tempo per decidere se scegliere la seconda versione, oppure rimanere focalizzati su quella iniziale.
3. Tempi di caricamento
Un sito che impiega molto tempo a caricarsi, innervosisce l’utente. E con tutta probabilità abbandonerà il sito lento, andando a cercare le informazioni che desidera da un competitor.
Assolutamente da evitare!
Dobbiamo migliorare la User Experience, non danneggiarla!
È il caso delle cosiddette “partenze intelligenti”. Quando non si rivelano tali.
Il nostro viaggio verso le meritate vacanze procede bene, quando ad un certo punto troviamo un ingorgo infinito di macchine, ferme, in fila.
Puntualmente quando mancano pochi chilometri alla nostra destinazione.
La sensazione che proviamo in quei momenti, è la stessa che prova l’utente davanti ad un lungo caricamento del nostro sito.
Non vede l’ora di uscire dall’ingorgo.
Il tempo di caricamento del nostro sito web è molto importante. Non solo perché offre un’esperienza utente positiva, ma anche perché Google lo utilizza come metro di giudizio, per valutarci.
Infatti, i motori di ricerca utilizzano spesso la velocità di apertura di un sito, per valutarne la qualità. E quindi offriranno più visibilità ai siti più performanti, sotto questo punto di vista.
Inoltre non dimentichiamoci della scansione di Google.
Un sito lento, verrà scansionato molto meno dal motore di ricerca, rispetto ad un sito web con un rapido caricamento. Quindi più un sito dimostra velocità di caricamento, più spesso Google lo scansionerà, rendendo i contenuti al suo interno più pertinenti nell’indice di Google.
3.1 Come misurare la velocità di download di una pagina?
Con “Tempo di caricamento” e “Velocità della pagina”, intendiamo la stessa cosa. Ovvero l’arco di tempo tra il richiamo del sito web, e la sua completa visualizzazione nel browser.
E qualsiasi termine vogliamo utilizzare, lo misureremo esattamente come facciamo con il tempo: in secondi.
Tuttavia, possiamo suddividere il tempo di caricamento del nostro sito web, in 4 parti:
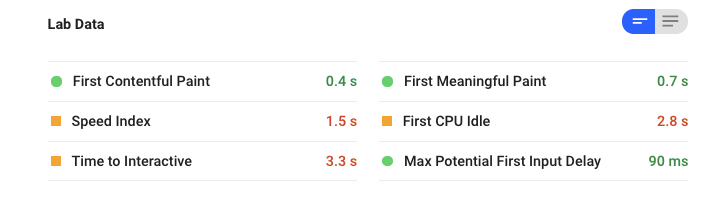
- Time to First Byte (TTFB): il tempo intercorso tra il richiamo del sito web, e il primo byte caricato dal server.
- First Contentful Paint (FCP): il momento in cui un determinato elemento viene visualizzato dal browser per la prima volta.
- First Signful Paint (FMP): il momento in cui l’utente percepisce il sito come completamente caricato.
- Time to Interactive (TTI): il momento in cui il sito web è da considerarsi pronto all’input dell’utente
Esistono diversi strumenti per misurare la velocità di una pagina. E possono esserci di aiuto anche per ottimizzare il nostro sito, rendendolo più performante in termini di tempistiche di caricamento.
Page Speed Insights
É uno strumento di Google in grado di misurare i tempi di caricamento dei siti web. Tuttavia, pur essendo uno strumento di Google, non è altamente affidabile.
Ci aiuta dando un punteggio da 0 a 100 al nostro sito, facendo una distinzione tra punteggio mobile e desktop. Inoltre i colori (da rosso a verde) possono aiutarci a capire meglio la gravità dei problemi rilevati.

Google Analytics
Analizzando il nostro sito web con Analytics, possiamo trovare le statistiche sui tempi di caricamento nella sezione “Comportamento” e “Velocità del sito web”.
Nel caso di un e-commerce, possiamo anche verificare come la velocità di una pagina influisce sulle conversioni.
Google Search Console
Con Google Search Console possiamo trovare l’analisi dei tempi di caricamento del nostro sito direttamente nel menu.
Clicchiamo su “Strumenti e rapporti”, e poi “Statistiche scansione”.
In queste statistiche vengono mostrati quanti kilobyte vengono scaricati, e quanto tempo impiega Googlebot a scaricare il tuo sito (in millisecondi).
WebPageTest.org
Con questo strumento possiamo verificare il tempo di caricamento da browser diversi. Inoltre abbiamo la possibilità di simulare un caricamento da Paesi differenti, e verificarne la velocità.
Whichloadfaster.co
Utilizzando Whichloadsfaster.co possiamo confrontare il tempo di caricamento tra due siti differenti. Con websitespeedranker.com invece, possiamo confrontare fino a 4 siti contemporaneamente. Il funzionamento di entrambi gli strumenti è simile.
Teniamo sempre presente che un sito web, per essere considerato veloce, dovrebbe caricarsi in meno di due secondi. Ovviamente, più sarà breve il tempo di caricamento, migliore sarà l’esperienza vissuta dall’utente.
3.2 Come ottimizzare la velocità di download di una pagina?
Per migliorare la User Experience del nostro sito, possiamo utilizzare alcuni “trucchi del mestiere”, per ottimizzare al meglio il caricamento delle nostre pagine web.
Vediamo i principali:
Prestiamo attenzione all’HTTPS
Il certificato SSL, inizialmente veniva considerato come un ostacolo per la velocità di caricamento. Proprio perché deve essere verificato, e successivamente essere stabilita una connessione crittografata.
Oggi però non è così, perché i certificati SSL sono considerati standard di sicurezza, quindi il motore di ricerca premia i siti che ne sono provvisti. Andando così a migliorare la user experience e il posizionamento SEO.
Ottimizziamo il nostro server
Quando viene stabilita la connessione al server, la richiesta viene elaborata e vengono forniti i file richiesti (i cosiddetti script).
Se una pagina impiega molto tempo a caricarsi, potrebbe essere a causa di un sovraccarico del server. E questo può avvenire a causa di un errore nell’hosting, oppure perché il server deve rispondere a troppe richieste contemporaneamente.
Usiamo la memorizzazione della cache server
Se abbiamo un contenuto che viene richiesto spesso, possiamo memorizzarlo nella cache del server. In questo modo, eviteremo che le richieste vengano gestite più volte.
Possiamo utilizzare questo “trucco” per gli utenti che visualizzano molti prodotti o servizi, o leggono diversi nostri articoli. Perché in questo caso, andrebbero a richiamare più pagine insieme.
Usiamo la memorizzazione della cache browser
Possiamo anche optare per memorizzare gli elementi del nostro sito nella cache del browser, invece del server. In questo caso, tutte le pagine del sito non dovranno essere caricate di nuovo, quando si accederà a un nuovo URL.
La memorizzazione nella cache del browser può essere attivata da molti CMS tramite plug-in o estensioni.
Esempi di plug-in possibili per la memorizzazione nella cache del browser con WordPress
Usiamo la compressione GZip
Più i file sono di piccolo formato, più è veloce il loro download. E questo vale anche per il codice del sito web.
Esattamente come avviene con i file, anche i codici possono essere compressi, facendo decomprimere i codici al loro interno direttamente nel browser.
Comprimere le immagini
I siti web sono spesso corredati da immagini.
Un buon modo per rendere il nostro sito più veloce, è proprio ridurre le dimensioni di questo tipo di contenuti.
Strumenti utili per ottimizzare le nostre immagini, prima di caricarle sul sito, sono kraken.io, PNGGauntlet e tinypng.
Ovviamente esistono molti altri modi per ottimizzare la velocità del nostro sito web. Qui abbiamo voluto elencare i metodi, e gli strumenti, più utilizzati.
Ricordiamoci sempre però, che per offrire una buona user experience, è necessario metterci nei panni dell’utente, e rendere la sua esperienza di navigazione il più semplice e fluida possibile.
4. Indicizzare la Sitemap
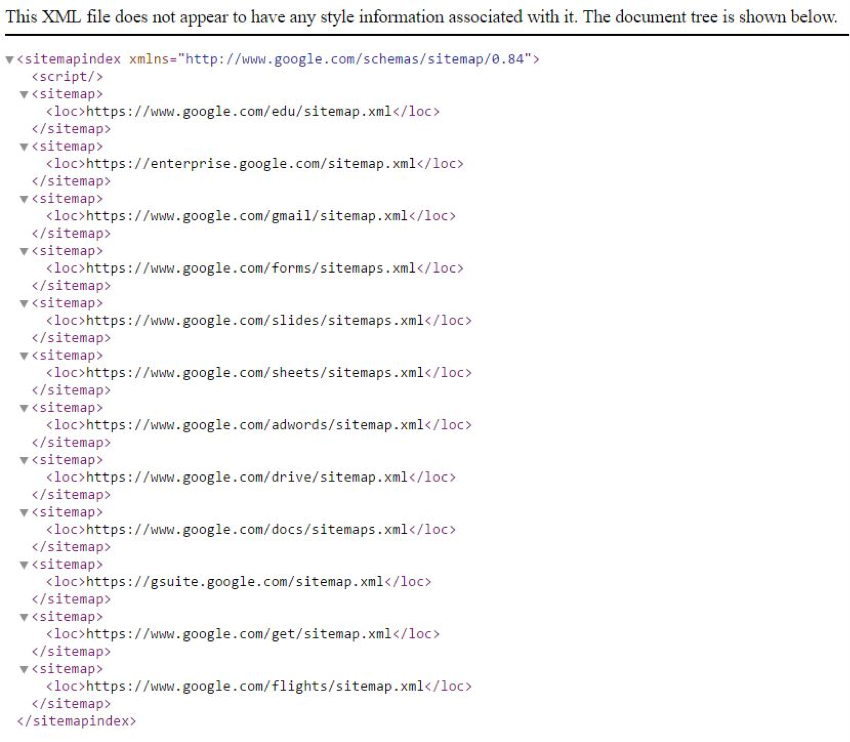
La Sitemap è un elenco in formato XML di tutte le sotto pagine di un sito web. Come se fosse una sorta di sommario.
La Sitemap XML non è visibile all’utente, perché si tratta di un file inserito nella struttura del sito.
È importante creare una Sitemap XML per fare in modo che Google, e gli altri motori di ricerca, possano eseguire la scansione del nostro sito. Inoltre può aiutarci anche per la nostra strategia SEO, perché la Sitemap mostra in maniera strutturata tutte le novità della nostra presenza sul web.
Di seguito, un esempio di Sitemap XML.

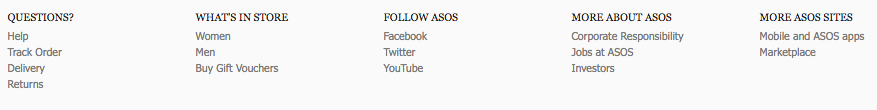
Invece, per quanto riguarda le Sitemap HTML, sono visibili all’utente. E generalmente le troviamo nell’area inferiore del sito.
Questa ha la funzione di rendere più semplice la navigazione sul nostro sito web.
Ovviamente non è obbligatoria, ma è molto utile all’utente. Soprattutto quando il nostro sito ha molti contenuti, che non possono essere visibili contemporaneamente in un’unica pagina.
Con una Sitemap HTML, l’utente può così cliccare sull’argomento che più gli interessa.
Di seguito troviamo la Sitemap HTML di Asos.

Inoltre, possiamo creare delle Sitemap anche per le immagini e i video del nostro sito. Che ultimamente sono molto utili in termini di posizionamento.
Con una Sitemap XML ben ideata, possiamo rendere più semplice l’indicizzazione dei nostri contenuti, da parte dei motori di ricerca.
Come dicevamo, creare una Sitemap XML non è indispensabile, ma può portare molti vantaggi per migliorare il posizionamento e User Experience. E poiché richiede davvero uno sforzo minimo, ne vale la pena.
5. Ottimizzazione per i Social Media
Il nostro sito è a portata di smartphone? Si sposa correttamente con i canali social?
Queste sono solo alcune delle domande che possiamo porci, per capire se il nostro sito può essere consultato anche attraverso i Social come Facebook, Youtube, Instagram o Pinterest
Ad oggi i social network sono utilizzati in tutto il mondo, sia per business, che per il tempo libero. Quindi è necessario cavalcare l’onda di questo fenomeno, sempre più in espansione, senza farci trovare impreparati.
5.1 Poniamo l’attenzione sull’Open Graph
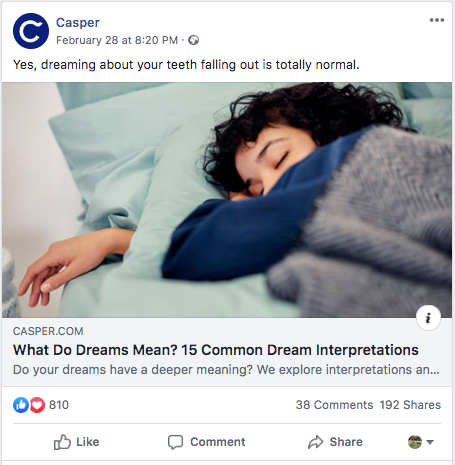
Open Graph è un protocollo dei social network, che serve per stabilire la modalità di visualizzazione di uno specifico URL, quando viene condiviso sui social.
Il suo funzionamento è molto semplice, in quanto è costituito da piccoli codici (Tag OG), che hanno la funzione di specificare come verranno visualizzati nei feed social tutti gli elementi che ci interessano. Come per esempio titolo, immagine di anteprima, descrizione ecc.
Open Graph attualmente è utilizzato su Facebook, LinkedIn e Pinterest. Per quanto riguarda Twitter invece, il social utilizza dei meta-tag personalizzati, chiamati Twitter Cards. Ma hanno esattamente la stessa funzione.
Un’anteprima ben studiata e organizzata dei nostri contenuti, ci permette di migliorare il CTR (Click Through Rate) dei nostri post social. E questo significa maggiore visibilità ed engagement.
5.1.4 og: image: come il titolo, anche questo è uno dei tag più importanti
Le immagini sono un elemento fondamentale, soprattutto sui social network. Quindi è consigliabile perdere qualche minuto in più per impostare una image personalizzata, ed evitare che venga visualizzata un’immagine predefinita e generica. Ne va della qualità del nostro post.

6. Usabilità e user experience
In questo caso intendiamo con il concetto di usabilità intendiamo il termine più ampio, cioè la possibilità che il tuo sito internet sia utilizzato dal 100% degli utenti. Se vuoi raggiungere questo importante risultato allora devi tenere in considerazione anche l’aspetto dell’Accessibilità Web.
Quando si parla di accessibilità e usabilità dei siti web ci si riferisce alla creazione di contenuti e alla progettazione di siti web che tengano conto della esperienza d uso realizzata da tutti gli utenti, inclusi coloro che hanno disabilità.
Questo non solo migliora l’esperienza utente per un pubblico più ampio ma può anche aumentare significativamente la visibilità e il ranking (posizionamento organico sulla SERP) del tuo sito nei motori di ricerca.
L’accessibilità dei siti web non è solo un obbligo legale (Legge Stanca), ma un’opportunità per rendere il tuo sito e-commerce più inclusivo e performante.
Ora siamo pronti a migliorare la User Experience sito web
Come abbiamo visto, anche se la nostra azienda è ufficialmente “chiusa per ferie”, la comunicazione con i nostri clienti, e potenziali clienti, non si deve fermare.
Quindi approfittiamo della pausa estiva per migliorare l’esperienza dell’utente che entra in contatto con noi, attraverso il nostro sito web, i nostri profili social ecc.
Per incentivare l’interazione con i nostri interlocutori, abbiamo bisogno di comunicare il messaggio giusto, alla persona giusta, nel momento giusto. Proprio come ci insegna la filosofia dell’Inbound Marketing.
Hai trovato interessante questo articolo? Puoi approfondire ulteriormente, leggendo questi articoli.
